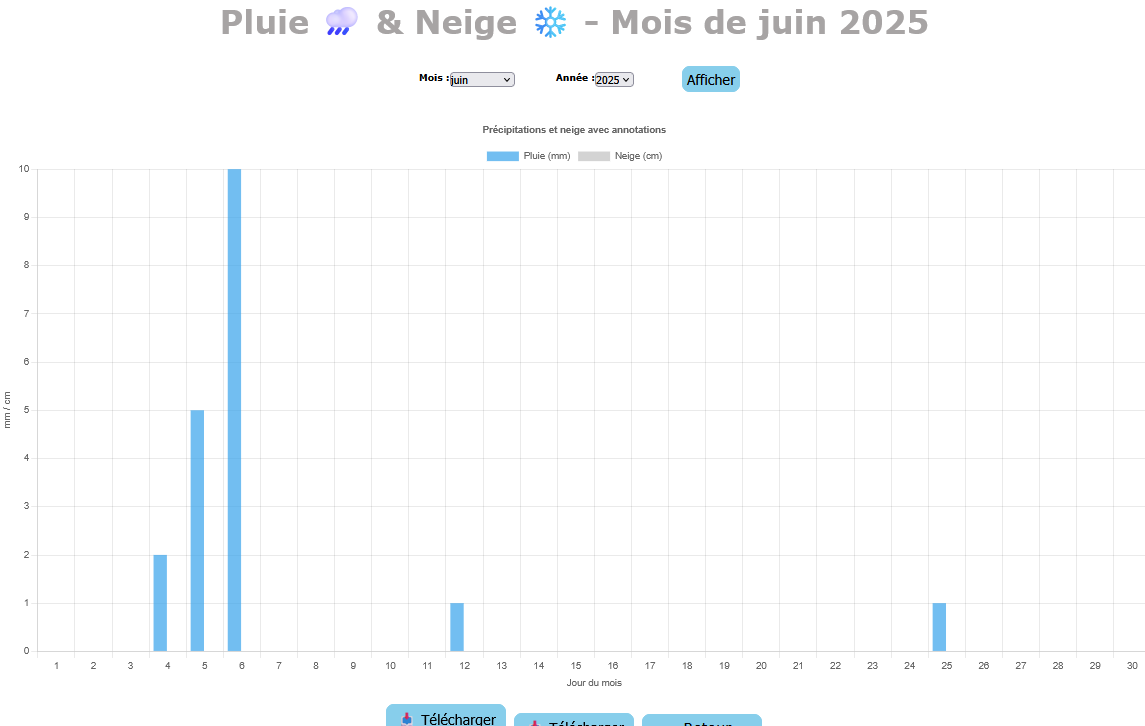
Améliorations de mes graphiques de précipitations.
- Découverte de la librairie Chart.js.
- Dynamique et responsif.
- Données à partir de la base de données.
- Ajouter de graphiques comparatifs.
- Curseur interactif.
- Téléchargement du graphique au format PNG.
Développé avec ,
,
 ,
,
 ,
,
 ,
,
 ,
,
 ,
,
 ,
,
 .
.
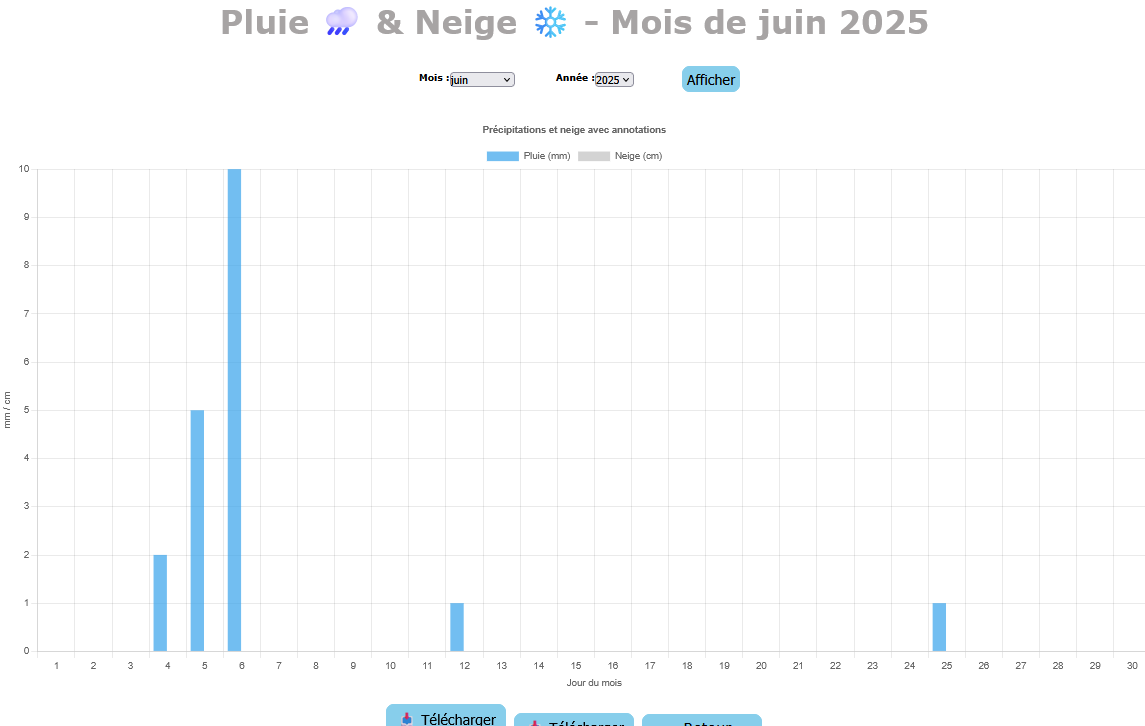
Histogramme d'un mois
Cumuls mensuels de pluie et neige
Courbes comparatives de pluie
Cumuls annuels de pluie et neige
- Découverte de la librairie Chart.js.
- Dynamique et responsif.
- Données à partir de la base de données.
- Ajouter de graphiques comparatifs.
- Curseur interactif.
- Téléchargement du graphique au format PNG.
Développé avec
Histogramme d'un mois
Cumuls mensuels de pluie et neige
Courbes comparatives de pluie
Cumuls annuels de pluie et neige